Brut Magazine is an experimental hype video magazine revolving around the topics of design and culture. It distances itself from traditional linear storytelling and adopts a dynamic video experience instead.
Together with 14 fellow students I created the fourth issue. I was put in charge of technical supervision and also contributed one video segment.
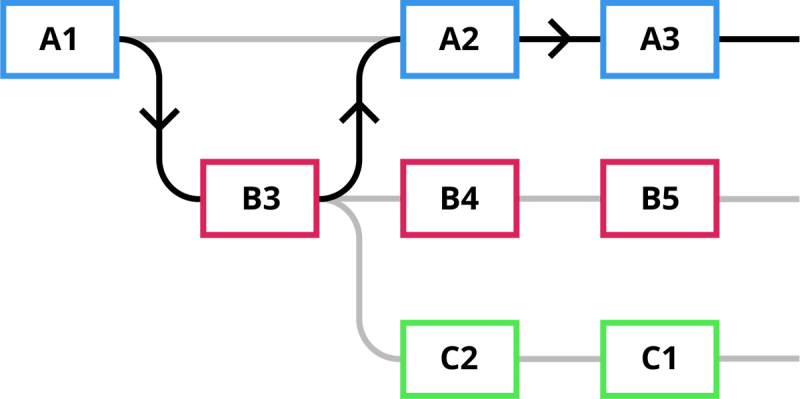
Within the magazine, all video clips are interconnected. The user starts off with a random interview and can, at any time, insert a thematically linked clip from a different interview. By interacting in this way, the user is blazing his own unique trail throughout the magazine.

Video A1 delivers a specific theme, opinion or meaning. Video B3, which has been inserted by the user, has it's own statement and therefore puts A1 into a new context, ultimately altering its meaning. The result is a recontextualization of the initial content. Each user creates a self-generated stream with a unique statement. So control over the medium is put into the hands of the user.

As technical supervisor I was responsible for developing this issue. I teamed up with Fabian Burghardt and Sebastian Strobel to work on the front-end while coordinating the development of the back-end. Two developers from our applied informatics department became an essential part of the team. We got together weekly to merge the work in progress at both ends.

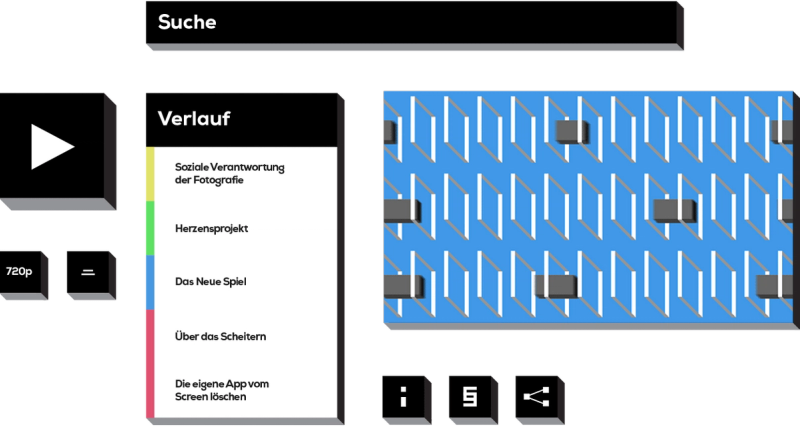
The interaction is kept as simple as possible. By pressing any key, an excerpt from a different interview is inserted into the current stream. If the altered path is of higher interest, it can be continued by pressing that key a second time. Inactivity leads the user back to the original stream. By pressing the space bar, the video is paused and the menu shown.

The video I produced for this edition was on the topic of «Why good ideas still fail». As part of it I interviewed Philipp Glöckler, Thomas Weyres and Prof. Andreas Ingerl.

Brut is the largest project I have worked on so far. The project involved a team of 15 people and this was an entirely new challenge for me. The larger the team, the more complex the decision making process becomes, and meeting deadlines for a smooth release require a significant managerial effort. From a technical point of view, it's nice to see the entire magazine and video handling dispense with plugins. We also discarded Wordpress and went on to create our own CMS. As a result we enhanced the platform’s performance significantly. Also the cross browser implementation of dynamic subtitles brought us to the limits of what the current (2015) web standards allow.